前回の記事で、アンダーラインマーカーの使い方と、標準の黄色、赤色、青色以外の色を使用したアンダーラインマーカーを作る方法について、整理しました。
しかし、前回の方法ではHTMLを手動で変更しなくてはならないため、とても不便で時間がかかってしまいます。
そこで、今回の記事では「AddQuicktag」というプラグインを利用して、新しく作った色のアンダーラインマーカーを時短して入力する方法について解説します。
色変更したアンダーラインマーカーの準備
「AddQuicktag」は、通常のアンダーラインマーカを引く際にも時短が出来ますが、自分で作成したアンダーラインマーカー(別の色)を使うときには、より時短効果を発揮します。
style.cssの準備(別の色)
別の色のアンダーラインマーカーを引くには、いくつか方法はありますがstyle.cssに以下の記述を追加する方法を採用しました。(今回は灰色のアンダーマーカー)
| /*灰色のアンダーラインマーカー*/ .marker-under-gray{ background:linear-gradient(transparent 60%, #a9a9a9 60%); } |
HTMLでの記述
前項で修正したstyle.cssに合わせてHTMLで記述します。
| <span class=”marker-under-gray”>アンダーラインを引きたい好きな文字</span> |
style.cssの記述やHTMLの記述についての詳細な説明については、下記リンクから前回の記事をご参照ください。

「AddQuicktag」のインストール、設定
AddQuicktagのインストール、設定方法について整理しました。
「AddQuicktag」のインストール
まずは、AddQuicktagのインストール、有効化です。WordPressのプラグインの検索から見つけることが出来ます。
下の画像のプラグインを見つけたら、インストールと有効化をしてください。

「AddQuicktag」の設定
AddQuicktagを有効化すると、WordPressの管理画面の「設定」に「AddQuicktag」という項目が現れますので、選択することで設定画面に移動します。
設定画面の解説
設定画面の一番上に出てくる項目(下の画像)に必要項目を追記します。追記する内容は表のとおりです。

| ビジュアル表示 | テキスト表示 |
|---|---|
| ボタンのラベル | 表示される「ボタンの名称」を記入します。 |
| ラベル名 | ボタンのラベルよりも詳細に、ボタンの持つ機能について記載します。 |
| 開始タグ | 準備の項目で説明した灰色マーカーの場合は次の記述となります。<span class=”marker-under-gray”> |
| 終了タグ | 準備の項目で説明した灰色マーカーの場合は次の記述となります。</span> |
| アクセスキー | ショートカットキーの登録です。マウスで選択する場合は記入不要 |
| 並び順 | たくさんボタンを作った場合の並び順を数字で指定します。1個だけの場合や、作成順どおりで良い場合は記入不要。 |
ダッシュアイコンについて
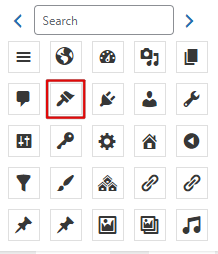
ダッシュアイコンも空白で問題ありませんが、「ボタンのラベル」の横にアイコンを付ける場合は選択画面から、選択します。(今回は、ペンキ用の筆のようなアイコンを選びました。
下の画像は一例です。Searchの横にある「 < 」や「 > 」を選択することでページを変更することが出来ます。

その他チェック群(右側の)
作ったボタンを何処に適用するか、チェックボックスで選択します。全部チェックをつけておけば問題ないかと思います。
設定画面の記入例と作成したボタン
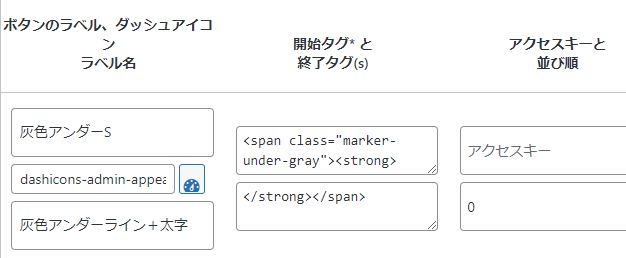
今回作成したボタンの設定画面での記入例は下の画像のとおりです。

<strong>~</strong>の追加について
私は、アンダーラインマーカーを使用するときにはその部分を「太文字」にすることが多いので、<strong>~</strong>を追加して、マーカーと同時に太字にする設定としています。
作ったボタンの表示について
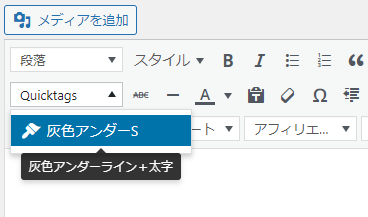
WordPressの「投稿を編集」に移動すると「Quicktags」というボタンが出来ており、下の画像のように先ほど作ったボタン「灰色アンダーS」が選択できます。
ボタンにカーソルを当てると「灰色アンダーライン+太字」と説明が出てきます。

あとは文字を選択して「灰色アンダーS」を選択することで、灰色のアンダーラインマーカーと太字化が同時にできます。
まとめ
最後までご覧いただき、ありがとうございます。プラグイン「AddQuicktag」の使い方について紹介させていただきました。
AddQuicktagはブログ記事の作成にかかる手間を減らし、時短することが出来ることが分かりました。
また、今回ご紹介した使用例は「ほんの一例」です。自分で色をカスタマイズしたアンダーラインマーカーのボタン作成に限らず、工夫次第でいろいろと便利にカスタマイズできますので、おすすめのプラグインです。


コメント